| 도서명 | 이지스퍼블리싱 Do it 인터랙티브 웹 페이지 만들기 |
|---|---|
| ISBN | 9791163032823 |
| 출판사 | 이지스퍼블리싱 |
| 저자 | 최성일 |
| 도서정가 | 28,000원 |
| 판매가격 | 25,200원 |
| 배송방법 | 택배 |
| QR코드 | |
| 수량 |   |
| SNS 상품홍보 |
|---|

 |
(최소주문수량 1개 이상 / 최대주문수량 0개 이하)
사이즈 가이드수량을 선택해주세요.
위 옵션선택 박스를 선택하시면 아래에 상품이 추가됩니다.
| 상품명 | 상품수 | 가격 |
|---|---|---|
| 이지스퍼블리싱 Do it 인터랙티브 웹 페이지 만들기 |


|
25200 ( 0) 0)
|
할인가가 적용된 최종 결제예정금액은 주문 시 확인할 수 있습니다.


Do it! 인터랙티브 웹 페이지 만들기
최성일 지음 | 이지스퍼블리싱 | 2021년 08월 23일 출간
ISBN 9791163032823
쪽수 480쪽
크기 189 * 257 * 24 mm
※ 도서특징 ※
이 책에 나온 HTML, CSS, 자바스크립트만 알아도 충분하다!
비전공자도 만드는 최신 프런트엔드 웹 사이트 8가지!
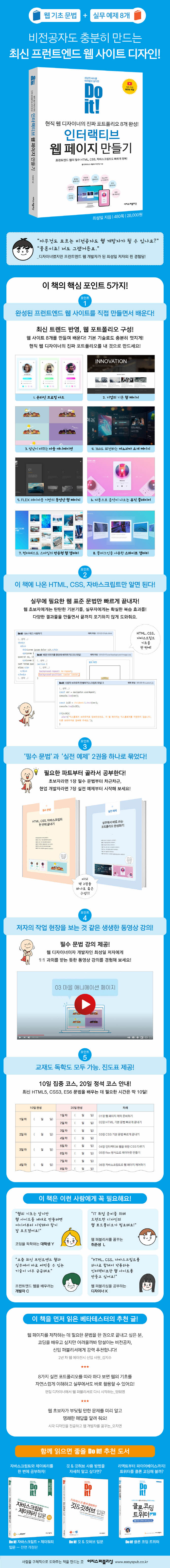
최신 프런트엔드 웹 디자인은 물론 인터랙티브 웹 사이트 8개를 한 번에 완성할 수 있는 책이 나왔다! 베테랑 웹 디자이너이자 프런트엔드 개발자인 저자가 HTML, CSS, 자바스크립트만으로 누구나 화려한 웹 사이트를 만들 수 있게 알려 준다. 또한 실무에서 잘 쓰지 않는 기본 문법을 모두 배우느라 지치지 않게, 실전 예제에 꼭 필요한 웹 표준 문법만 간추려서 빠르고 쉽게 익힐 수 있도록 도와준다.
이 책에서 제공하는 8가지 프런트엔드 웹 사이트는 현업에서 최신 트렌드로 자리 잡은 인터랙티브 웹 포트폴리오를 만들 수 있게 구성했다. 완성된 웹 사이트를 직접 클론 코딩하면서 실력을 높이고, 덤으로 나만의 웹 포트폴리오를 가질 수 있는 기회를 놓치지 말자. 웹의 기초가 필요한 비전공자부터 화려한 디자인이 필요한 웹 디자이너, 최신 웹 기술을 반영하려는 웹 퍼블리셔까지 프런트엔드 기술이 필요한 사람이라면 꼭 읽어야 할 책이다.
★ 이 책에서 만드는 포트폴리오 8가지!
1. 온라인 프로필 카드 웹 페이지
2. 기업형 기본 웹 페이지
3. 밤낮이 바뀌는 마을 애니메이션 페이지
4. 306도 회전하는 파노라마 회사 소개 페이지
5. FLEX 레이아웃 기반의 동영상 웹 페이지
6. 자동으로 음악이 나오는 뮤직 플레이어
7. 핀터레스트 스타일의 반응형 웹 갤러리
8. 웹 플러그인을 사용한 스와이프 갤러리(무료 전자책 제공)
※ 목 차 ※
[필수 문법]
HTML, CSS, 자바스크립트
한 번에 끝내기
-----------------
01장 웹 페이지 제작 준비하기
__01-1 웹 페이지를 만들기 전에
____인터랙티브 UI/UX
____UI/UX 작업 방식의 변화와 코딩의 중요성
____비전공자와 디자이너도 코딩을 할 수 있는 이유
____HTML, CSS, 자바스크립트의 역할
__01-2 웹 브라우저와 웹 에디터
____웹 브라우저 설치하기
____웹 에디터 설치하기
____비주얼 스튜디오 코드 설치하기
__01-3 제작 속도를 2배 높여 줄 작업 도구
____[Do it!] 비주얼 스튜디오 코드의 확장 기능 설치하기
__01-4 웹 페이지의 필수 재료
____[Do it!] 기본 폴더와 HTML 파일 만들기
02장 HTML 기본 문법 빠르게 끝내기
__02-1 HTML 파일 둘러보기
____태그란
____부모 태그와 자식 태그
____HTML의 기본 구조
____[Do it!] 에디터에서 HTML 파일 수정하기
__02-2 시맨틱 태그 - 웹 페이지 구조 나누기
__02-3 서식 태그 - 텍스트를 넣어 웹 페이지 채우기
____〈h1〉~〈h6〉 - 문서의 제목 지정하기
____〈p〉 - 문단 지정하기
____〈div〉 - 콘텐츠 그룹화하기
____〈strong〉, 〈em〉 - 특정 단어 강조하기
____〈a〉 - 웹 페이지에 링크 연결하기
____〈span〉 - 인라인 요소 태그 그룹화하기
____〈img〉 - 문서에 이미지 삽입하기
____〈br〉 - 강제 줄 바꿈 구현하기
__02-4 목록 태그 - 메뉴를 깔끔하게 정리하기
____〈ul〉 - 순서가 없는 목록 만들기
____〈ol〉 - 순서가 있는 목록 만들기
____〈dl〉, 〈dt〉, 〈dd〉 - 정의형 목록 만들기
____[Do it!] 중첩된 목록 작성하기
__02-5 폼 태그 - 사용자 정보 입력받기
____〈input〉 - 다양한 정보 입력받기
____〈select〉 - 드롭다운 메뉴로 항목 선택하기
____〈textarea〉 - 텍스트를 여러 줄 입력받기
____〈form〉 - 여러 입력 양식을 그룹화하고 전송하기
__02-6 비디오·오디오 태그 - 멀티미디어 콘텐츠 삽입하기
____〈audio〉 - 오디오 파일 재생하기
____〈video〉 - 동영상 파일 재생하기
03장 CSS 기본 문법 빠르게 끝내기
__03-1 HTML에 CSS 연결하기
____[Do it!] HTML 파일에 외부 CSS 파일 연결하기
__03-2 CSS로 HTML 요소 다양하게 선택하기
____전체 선택자 - 모든 HTML 요소를 한꺼번에 선택하기
____태그 선택자 - 태그명을 이용하여 선택하기
____자손 선택자 - 자식과 하위 요소를 모두 선택하기
____자식 선택자 - 직계 자식 요소만 선택하기
____그룹 선택자 - 여러 개의 요소를 그룹으로 선택하기
____순서 선택자 - 형제 요소의 순서를 이용하여 선택하기
____수열 선택자 - 수식을 이용하여 선택하기
____마지막 요소 선택자 - 형제 요소 중 마지막 요소를 선택하기
____홀수, 짝수 선택자 - 홀수 또는 짝수 요소를 선택하기
____속성 선택자 - 속성값을 이용하여 선택하기
____가상 선택자 - 가상의 요소를 선택하기
____클래스 선택자 - 클래스명으로 요소를 선택하기
____아이디 선택자 - 아이디명으로 요소를 선택하기
__03-3 폰트 스타일링하기
____폰트 굵기 바꾸기
____폰트 크기 바꾸기
____폰트 모양 바꾸기
____[Do it!] 구글 웹 폰트 사용하기
____[Do it!] 웹 폰트 아이콘 적용하기
____폰트 색상 바꾸기
____텍스트 줄 간격 바꾸기
____텍스트 정렬 방향 지정하기
____텍스트 자간 지정하기
__03-4 웹 페이지에서 영역별 크기 정하기
____너비와 높이 지정하기
____바깥쪽 여백 지정하기
____안쪽 여백 지정하기
____기존 박스 크기를 유지하면서 안쪽 여백 지정하기
____테두리의 형태 지정하기
____블록 요소와 인라인 요소 태그
03-5 웹 페이지의 배경 꾸미기
____배경색 지정하기
____배경 이미지 삽입하기
____배경 이미지 크기 조절하기
____[Do it!] 두 배경 이미지를 웹 브라우저에 고정하기
03-6 웹 페이지의 레이아웃 구성하기
____CSS 초기화하기
____float - 블록 요소 좌우로 배치하기
____position - 요소를 자유롭게 배치하기
____object-fit - 콘텐츠를 특정 영역에 채우기
____z-index - 겹쳐 있는 요소의 z축 순서 지정하기
____opacity - 요소의 투명도 설정하기
__03-7 다양한 그래픽 효과 적용하기
____box-shadow, text-shadow - 요소의 그림자 만들기
____border-radius - 모서리를 둥글게 만들기
____linear-gradient, radial-gradient - 그레이디언트 적용하기
____filter - 특수 효과 사용하기
04장 인터랙티브 웹을 위한 CSS 다루기
__04-1 콘텐츠 모양을 자유롭게 변형하기
__04-2 사용자 행동에 반응하는 전환 효과 만들기
__04-3 자동으로 움직이는 애니메이션 효과 만들기
__04-4 벡터 이미지 파일 제어하기
____비트맵 이미지와 벡터 이미지의 차이
____[Do it!] SVG 파일을 웹 브라우저에 출력하기
____[Do it!] SVG의 path 스타일 변경하기
____패스의 stroke-dasharray와 stroke-dashoffset 속성 이해하기
____마우스 포인터를 올리면 선이 그려지는 모션 만들기
__04-5 화면 너비에 따라 웹 페이지 디자인 변경하기
____[Do it!] 미디어 쿼리를 사용하여 배경색 바꾸기
05장 flex 방식으로 레이아웃 만들기
__05-1 부모 요소에 flex 적용하기
____display - 자식 요소의 배치 방법 지정하기
____flex-direction - 자식 요소의 정렬 방향 변경하기
____flex-wrap - 자식 요소에 줄 바꿈 적용하기
____flex-flow - flex-direction, flex-wrap 속성을 한꺼번에 적용하기
05-2 자식 요소 정렬하기
____justify-content - 기본 축으로 정렬하기
____align-content, align-items - 반대 축으로 정렬하기
05-3 자식 요소의 순서 지정하기
05-4 요소의 여백 비율 지정하기
____flex-grow - 요소의 안쪽 여백 확대하기
____flex-shirink - 요소의 안쪽 여백 축소하기
____flex - 전체 너빗값의 비율 조절하기
06장 자바스크립트로 웹 페이지 제어하기
__06-1 자바스크립트 시작하기
____[Do it!] HTML과 자바스크립트 연결하기
__06-2 자바스크립트로 HTML 요소 선택하기
____document.querySelector( ) - 요소 선택하기
____document.querySelectorAll( ) - 요소를 모두 선택하기
____[Do it!] 부모, 자식, 형제 요소 선택하기
__06-3 자바스크립트로 스타일 제어하기
__06-4 자바스크립트로 이벤트 연결하기
____클릭 이벤트 연결하기
____호버 이벤트 연결하기
____반복되는 요소에 이벤트 한꺼번에 연결하기
____클릭 이벤트가 발생할 때 숫자를 증가, 감소하기
____문자 안에 변수 삽입하기
____[Do it!] 클릭하면 좌우로 회전하는 박스 만들기
__06-5 자바스크립트로 클래스 제어하기
__06-6 함수를 활용하여 코드 패키징하기
____함수 정의 및 호출로 기능 재활용하기
____[Do it!] 활성화 기능 함수 정의하고 사용하기
__06-7 HTML 요소의 속성값 제어하기
____속성값 알아내기
____속성값 변경하기
__06-8 자바스크립트로 사용자 브라우저 판단하기
-----------------
[실전 예제]
실무에서 바로 쓰는
포트폴리오 완성하기
-----------------
07장 온라인 프로필 카드 제작하기
08장 기업형 웹 페이지 제작하기
09장 마을 애니메이션 제작하기
10장 파노라마 회사 소개 페이지 제작하기
11장 flex 기반 동영상 웹 페이지 제작하기
12장 뮤직 플레이어 제작하기
13장 핀터레스트 스타일의 반응형 웹 갤러리 제작하기
[스페셜] 깃허브 페이지에 작업물 배포하기
찾아보기
[PDF 책] 스와이프 갤러리 제작하기


상품의 사용후기를 적어주세요.
게시물이 없습니다
상품에 대해 궁금한 점을 해결해 드립니다.
게시물이 없습니다